有55人阅读过
GRAV csm 一款基于markdown文件的博客系统
发布于2025/04/12 更新于2025/04/22
[ 教程仅保证更新时有效,请自行测试。]
[ 教程仅保证更新时有效,请自行测试。]
官网:Grav - A Modern Flat-File CMS | Grav CMS
此程序开源免费,有网页后台管理,
无需数据库,文件是以markdown文件储存,方便转移,可以直接用于ai训练。
有众多主题可选,也可以方便的修改主题css
安装:
群晖需要安装 web station, php, apache
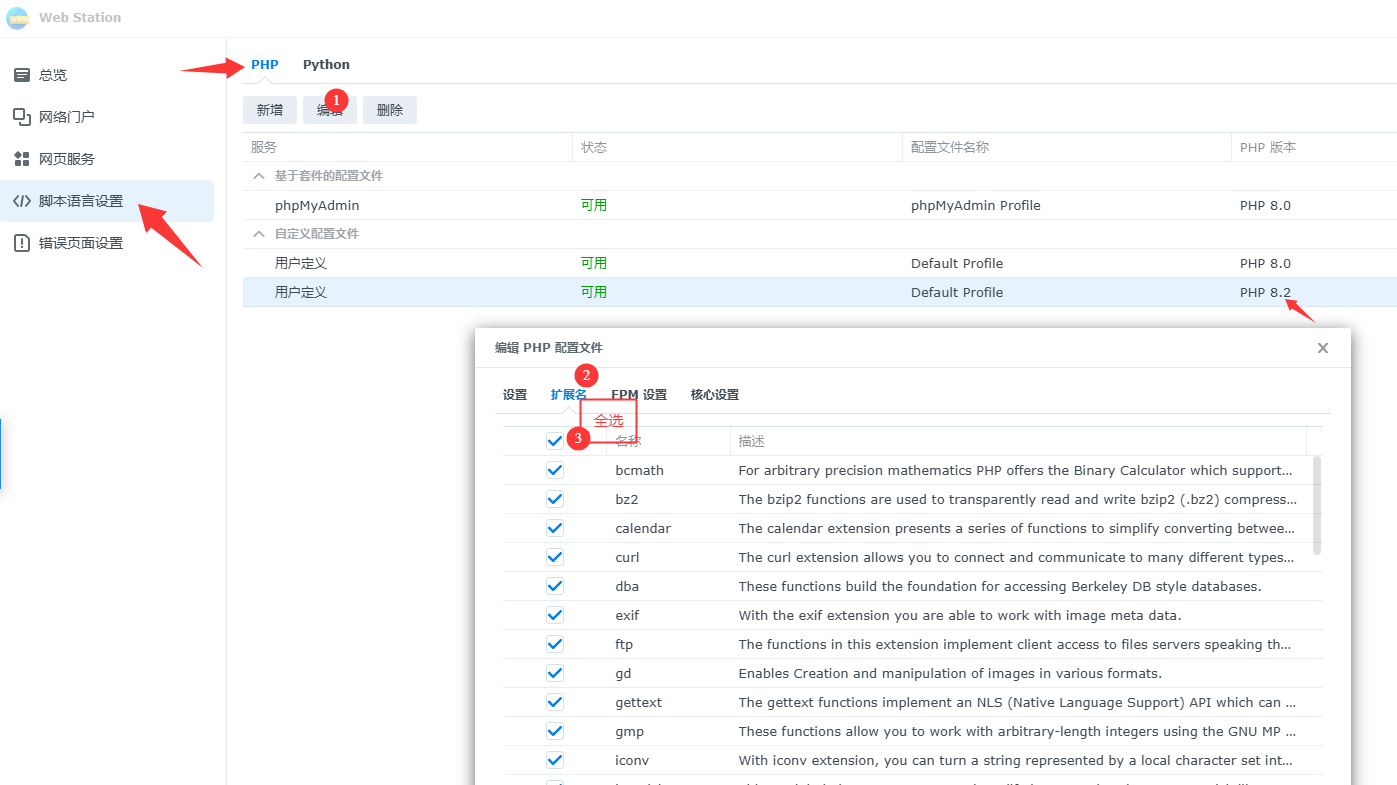
在web station中,脚本语言设置 - PHP - php 8.2中,
选择扩展名,全选所有的扩展名,保存。
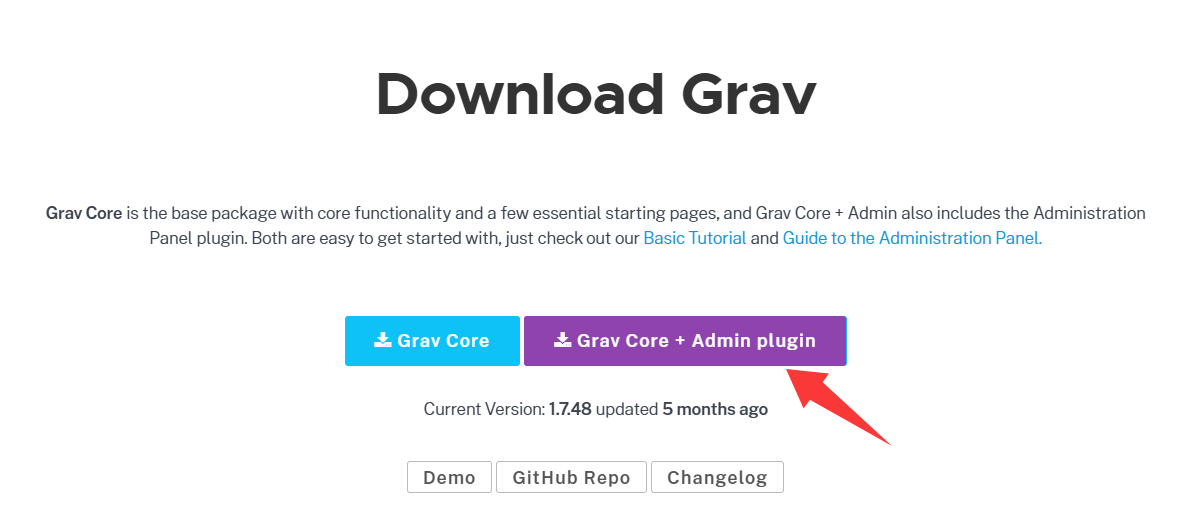
选择带admin插件这个
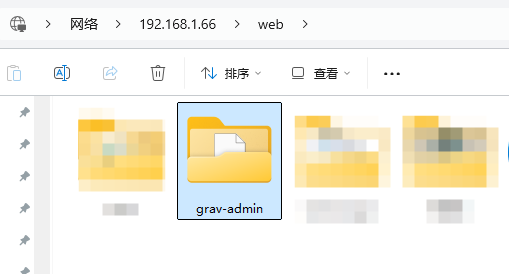
下载后,解压到群晖web目录,
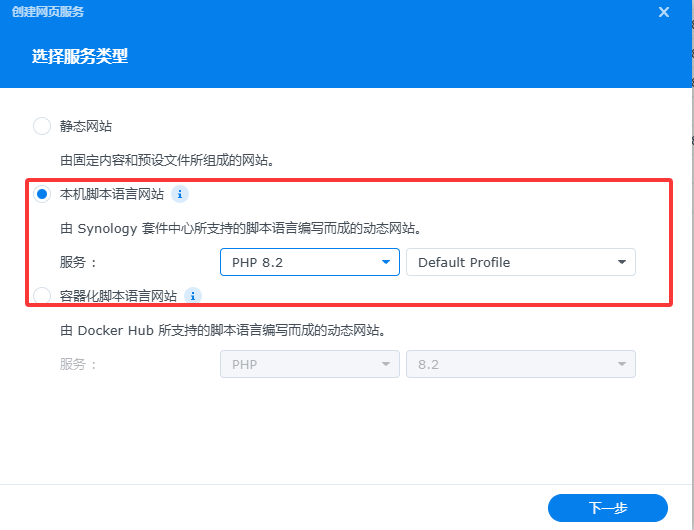
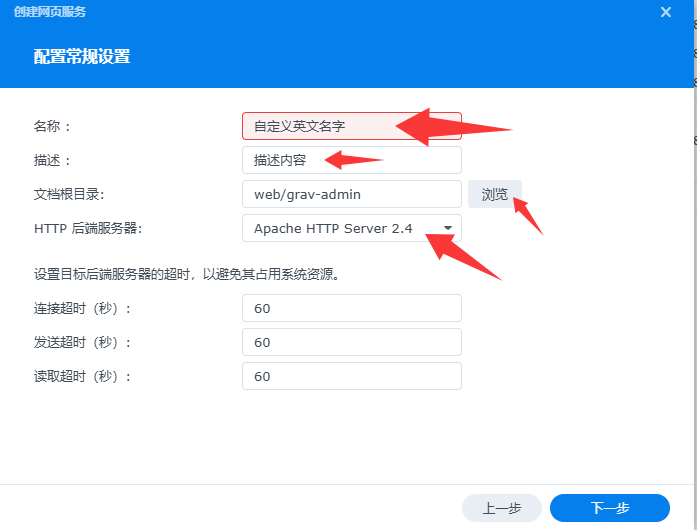
在web station中,网页服务 - 新增,
HTTP后端服务器必须用 Apache,
* 不能用nginx
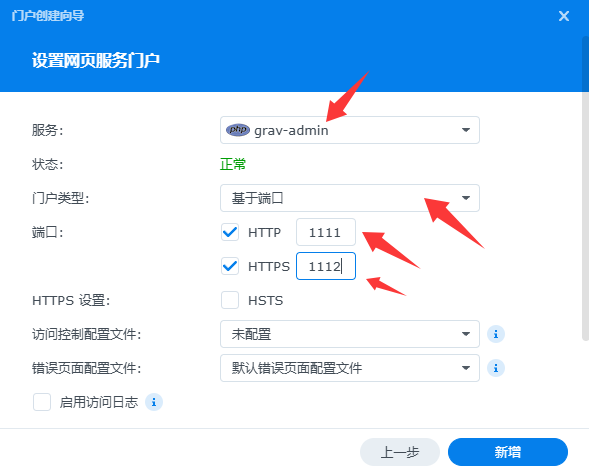
在 网络门户 中,新增
选择上一步创建的网页服务,
选择 基于端口,并设置 http/https 端口,点击新增
至此程序已安装完成,
网页访问 ip:端口,即可访问grav主页,
第一次访问时候要求创建管理员账户,根据提示设置信息即可。
*密码要求不少于8位的大小写数字混合密码
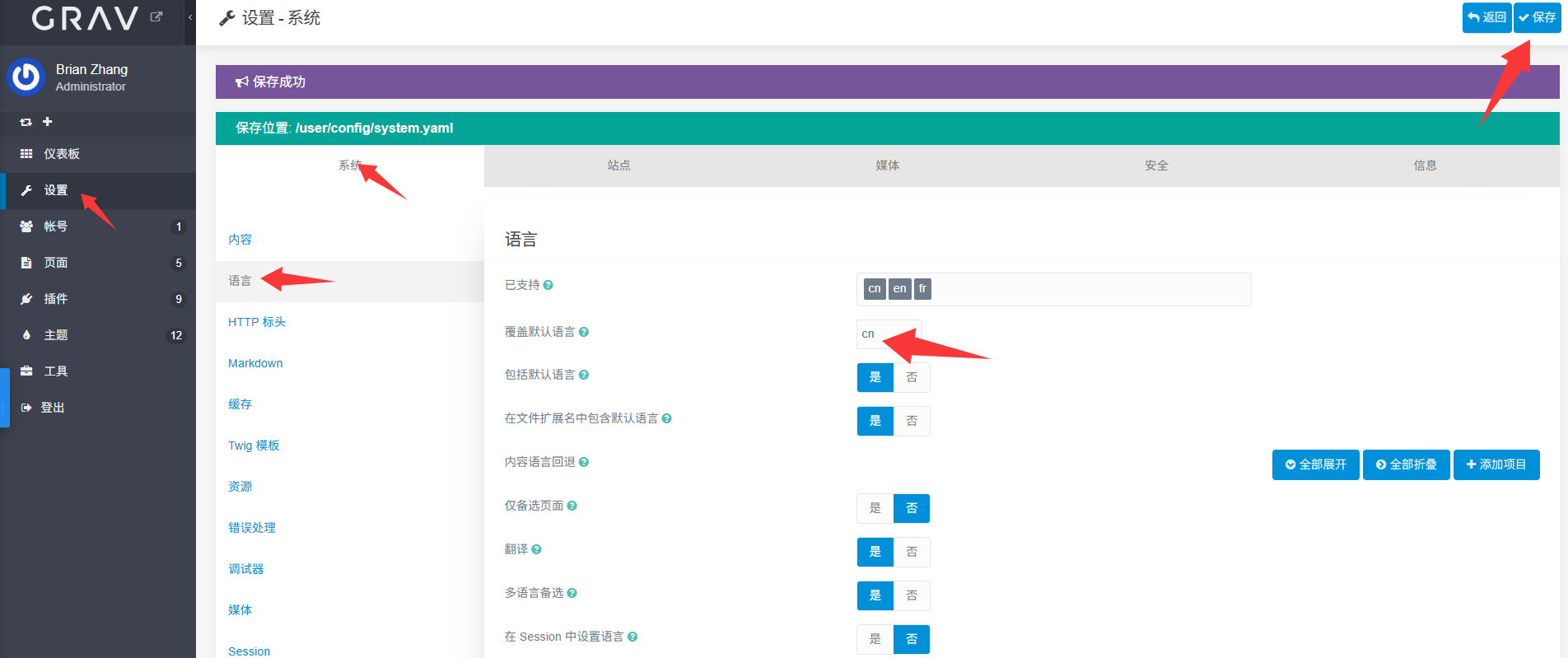
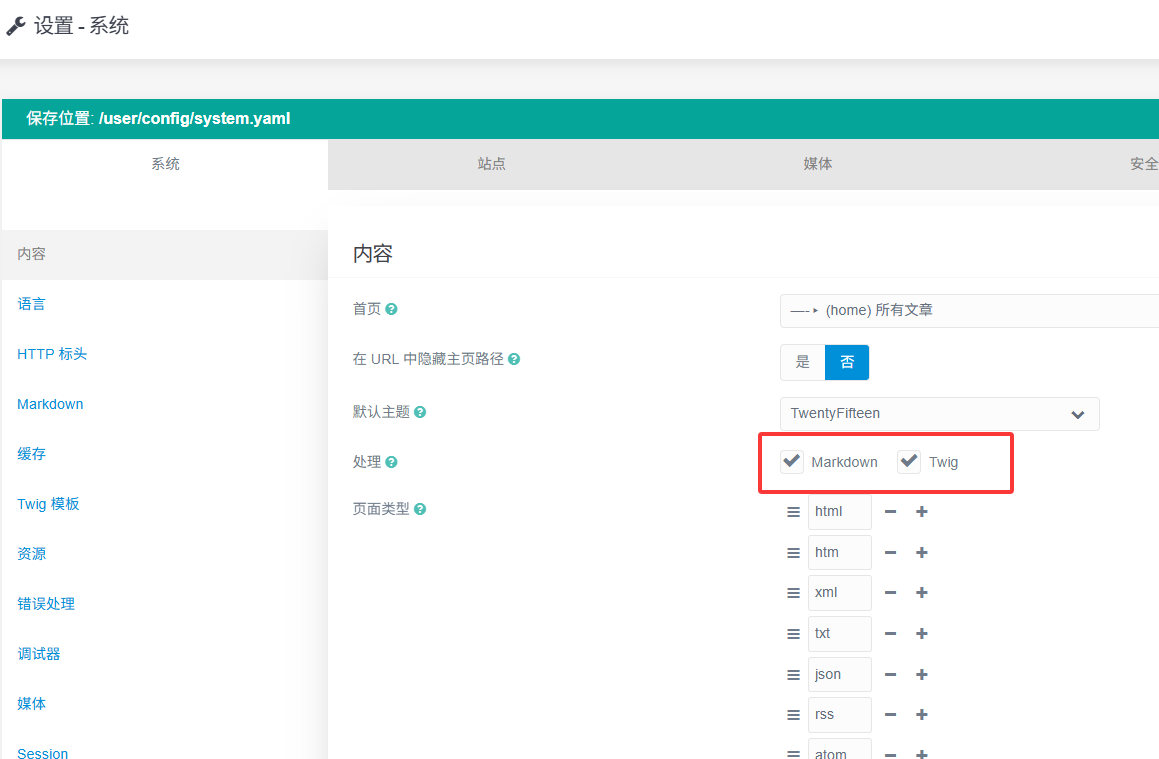
在设置中可修改为中文语言。
在内容选项卡中勾选两项,markdown中的网页代码功能才可以正常渲染
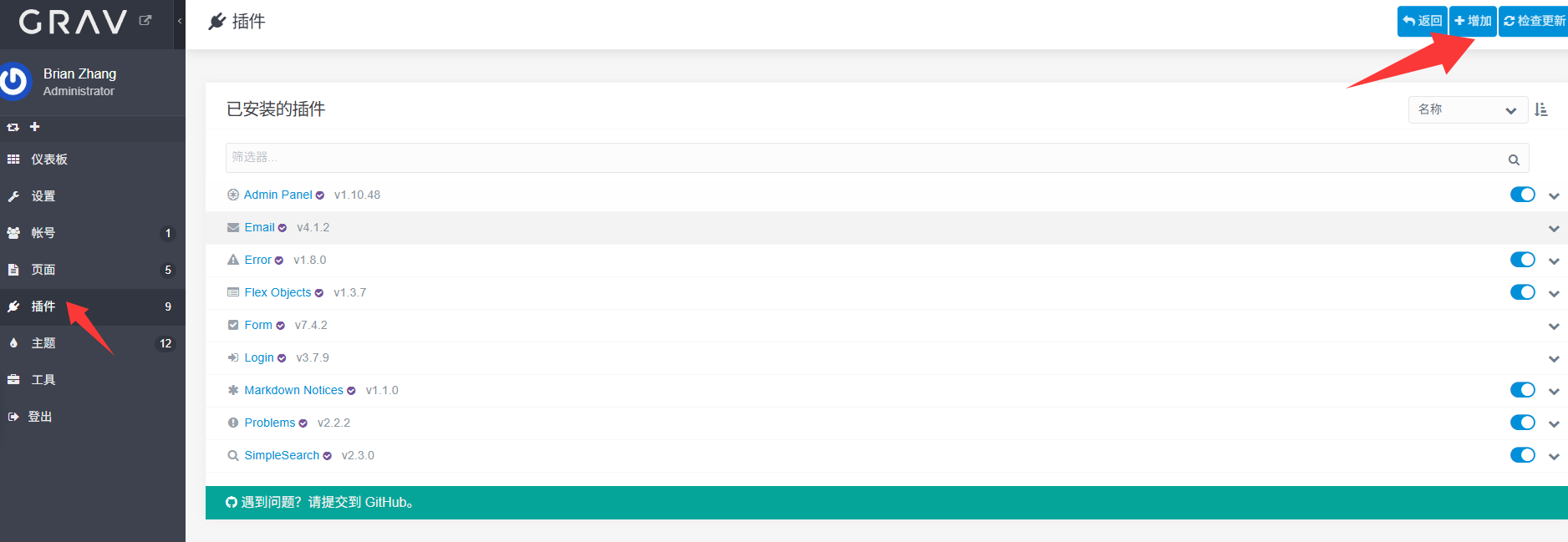
程序默认是没有搜索功能的,需要在插件里自己安装,
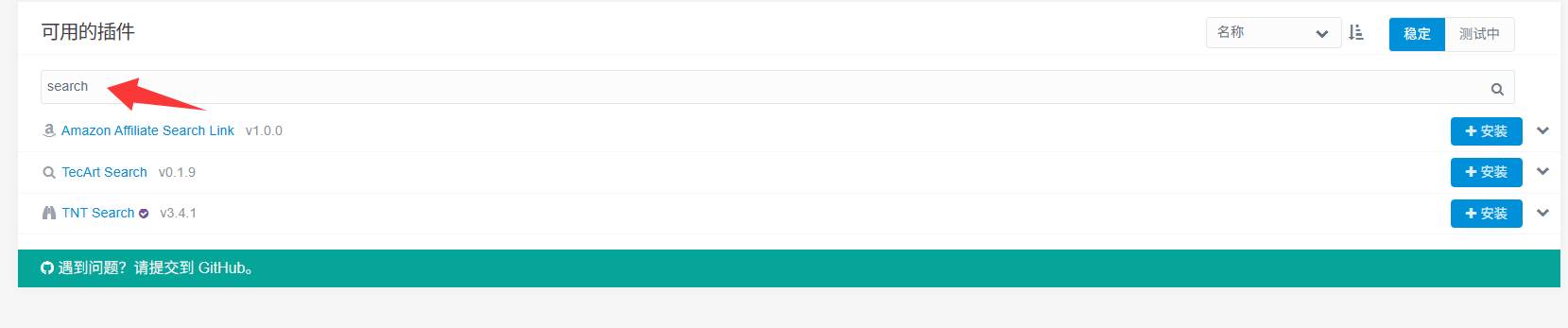
搜索search,安装一个搜索插件,但是大概率安装失败。
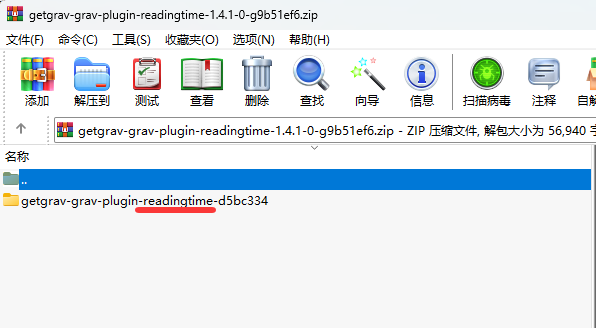
可以去官网手动下载插件包:Plugins | Grav CMS
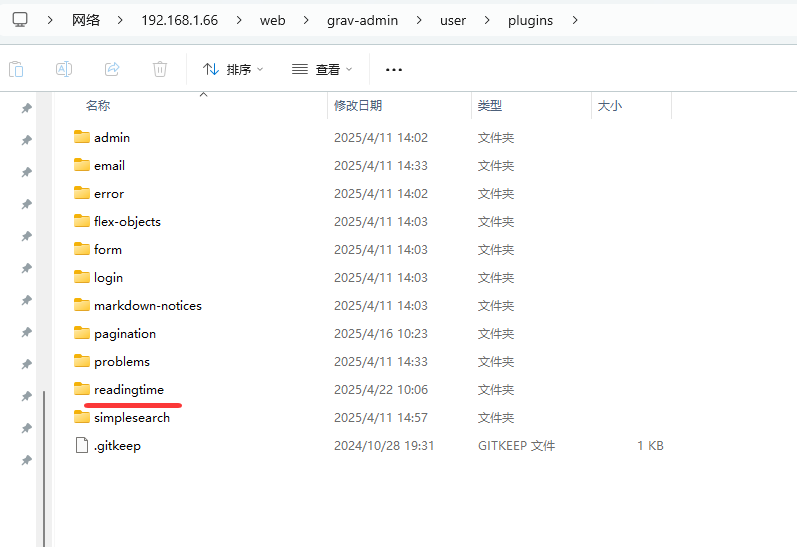
解压后,放在 /user/plugins 目录中,目录改名为插件名称,即只保留这一段,再去后台插件页,即可看到新增的插件。
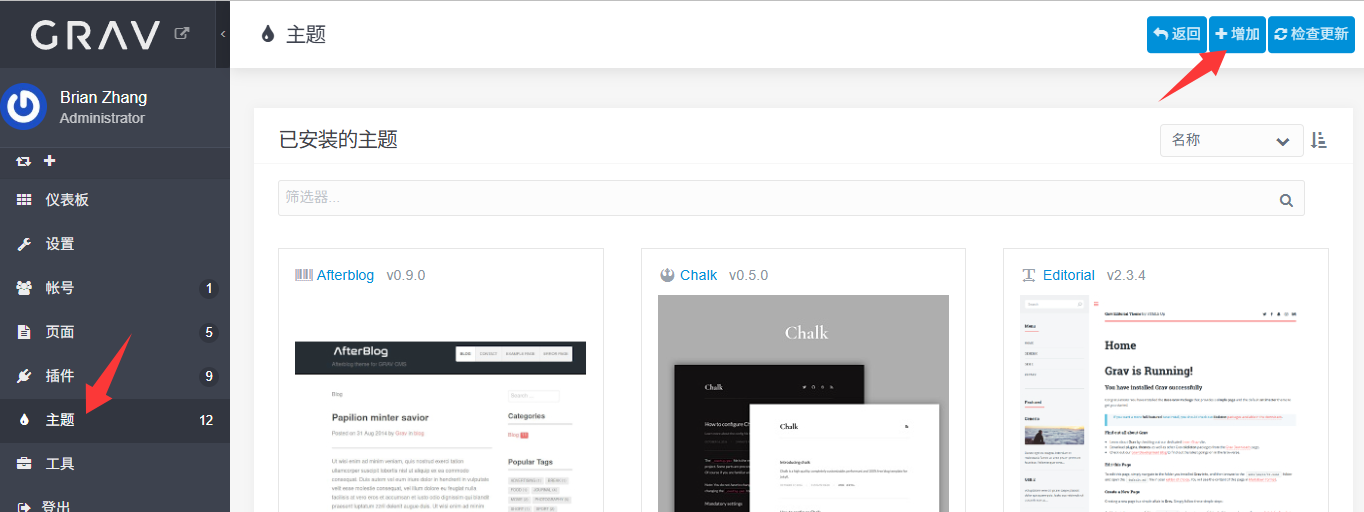
安装主题:
在主题页面 - 新增,但是大概率安装失败。
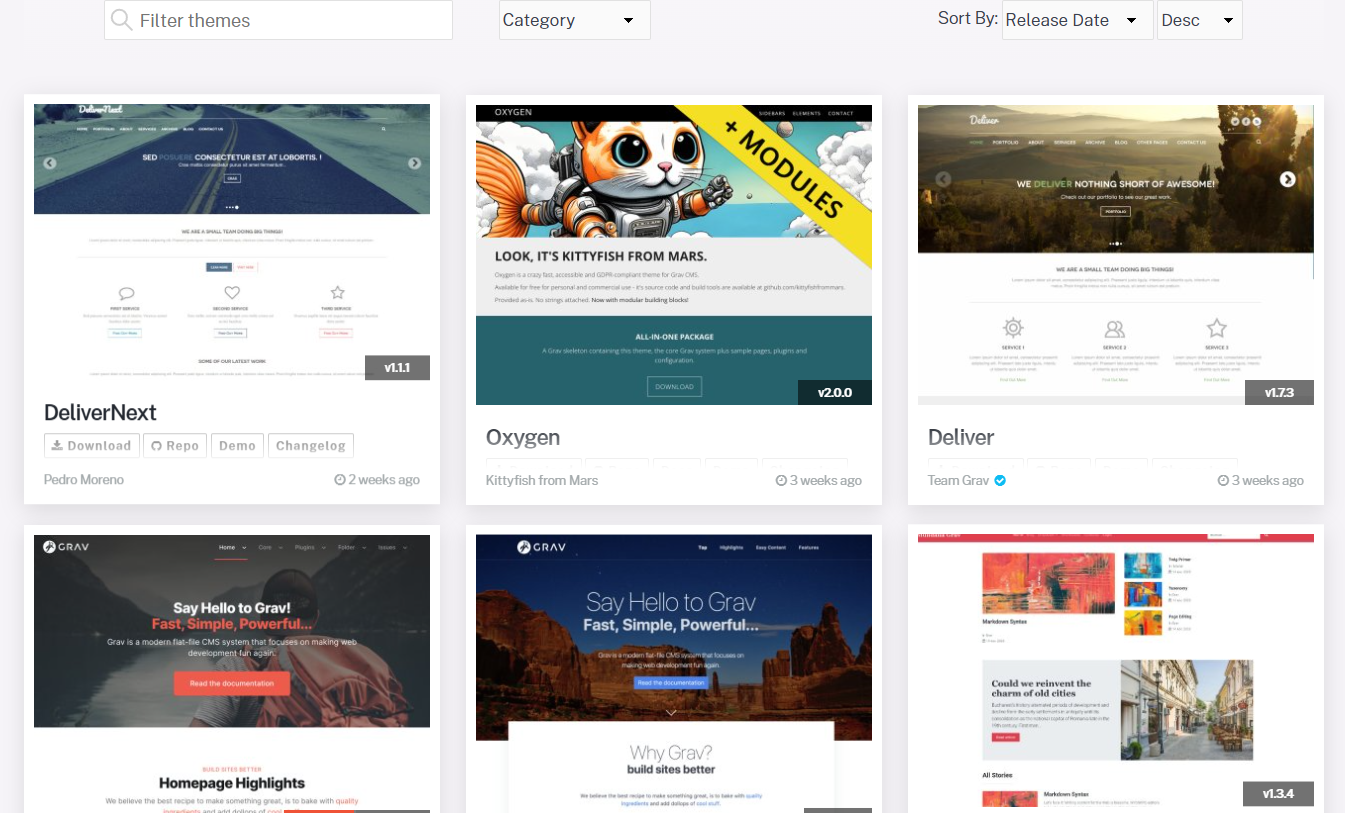
可以从官网手动下载主题包,地址:Themes | Grav CMS
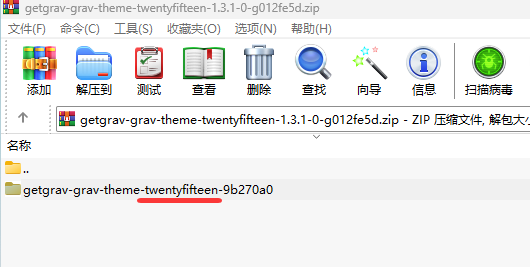
下载后是压缩包,
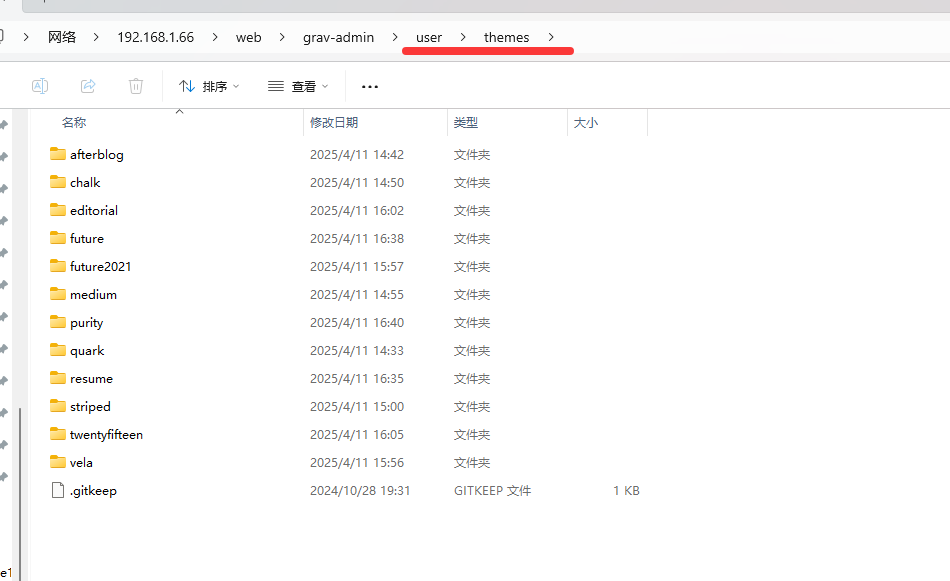
解压后,放在 /user/themes 目录中,目录改名为主图名称,即只保留这一段,再去后台主题页,即可看到新增的主题。
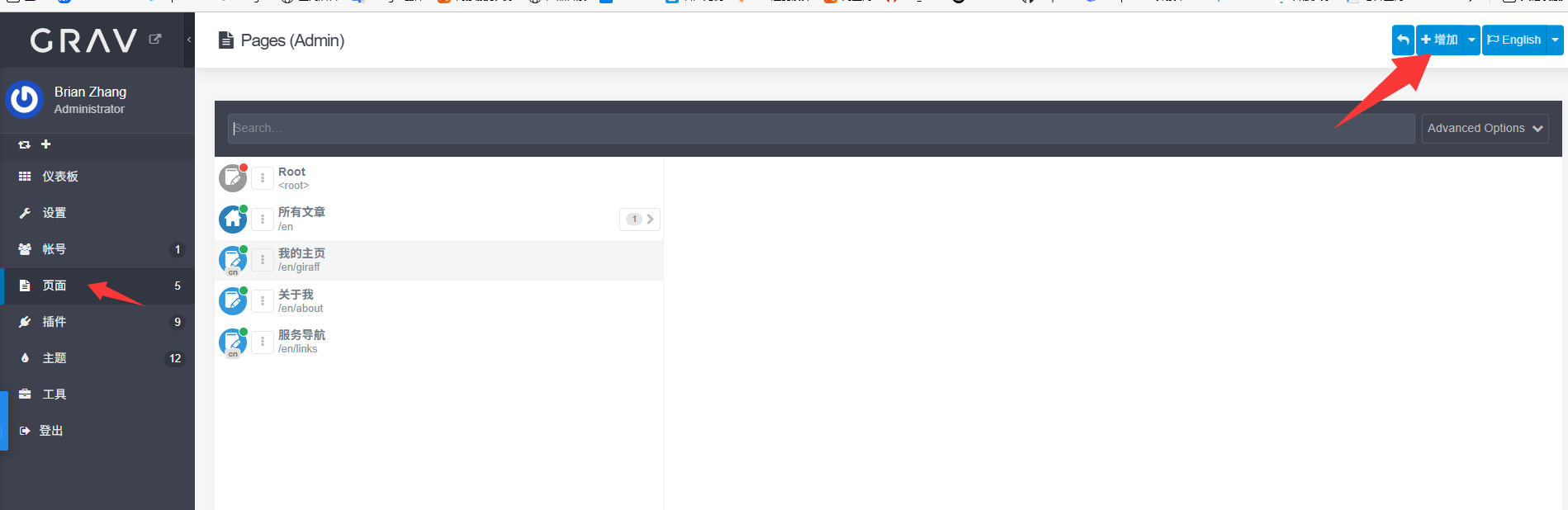
添加文章:
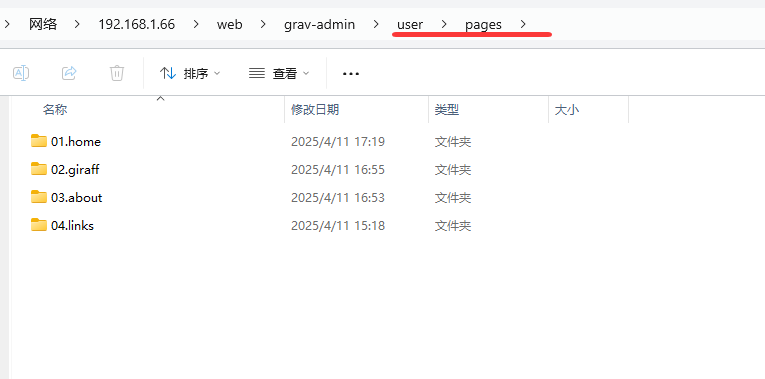
可以在页面的二级下面添加文章,也可以在本地直接添加,目录在 user/pages下面
默认default模板是没有列表功能的,需要选blog模板,
或者自己在一个页面上通过代码实现:
列出二级目录所有的文档标题
{% for page in page.children %}
{{ page.title }}
{% endfor %}- 一般[0]

- 很赞[1]

- 没用[0]

- 垃圾[0]

- 无语[0]