有31人阅读过
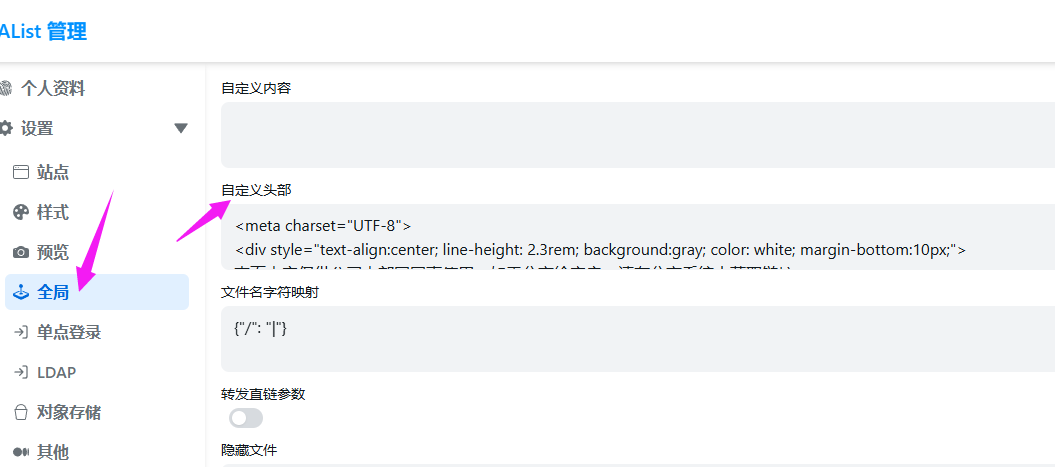
在alist顶部添加个按钮,一键获取当前页面或文件的本地绝对路径
发布于2024/08/02 更新于2024/08/02
[ 教程仅保证更新时有效,请自行测试。]
发布于2024/08/02 更新于2024/08/02
[ 教程仅保证更新时有效,请自行测试。]
[ 教程仅保证更新时有效,请自行测试。]
此操作为了方便快速找到文件本体,通过聊天工具进行发送。
代码如下:
<meta charset="UTF-8">
<div style="text-align:center; line-height: 2.3rem; background:gray; color: white; margin-bottom:10px;">
[<a onclick="copyUrl()" style="cursor: pointer;">复制本地路径</a>]
<script>
function copyUrl() {
let url = window.location.href;
url = decodeURIComponent(url);
// 替换域名为服务器地址
url = url.replace(/^https?:\/\/[^\/]+/, '\\\\192.168.1.249');
// 替换网址里的/为本地路径\
url = url.replace(/\//g, '\\');
// 如果是搜索而来,删除路径中的搜索参数
url = url.replace(/\?from=search/, '');
// 如果是个文件,删除文件名,只保留路径
if (/\.[a-zA-Z0-9]+$/i.test(url)) {
url = url.replace(/\\[^\\]*$/, '');
}
const tempInput = document.createElement('textarea');
tempInput.value = url;
document.body.appendChild(tempInput);
tempInput.select();
document.execCommand('copy');
document.body.removeChild(tempInput);
alert('路径已复制,请在资源管理器中粘贴并打开: ' + url);
}
</script>
</div>复制代码后,粘贴到
文章对你有帮助吗?
- 一般[0]

- 很赞[0]

- 没用[0]

- 垃圾[0]

- 无语[0]